Devlog #5: Through the minigames woods
1 Progress
This fortnight, I've been iterating on the minigames again (including completely throwing one out and redesigning another) and integrating them into the main game.

Figure 1: A fetch quest + jigsaw puzzle type minigame; shmüz up to people in order to collect herald invitations!
Although this took up most of the two weeks (including some fiddly drag-and-dropping), I'm now 99% sure about these are the (only) ones I want to develop and polish for Act 1!
1.1 Narrative crafting
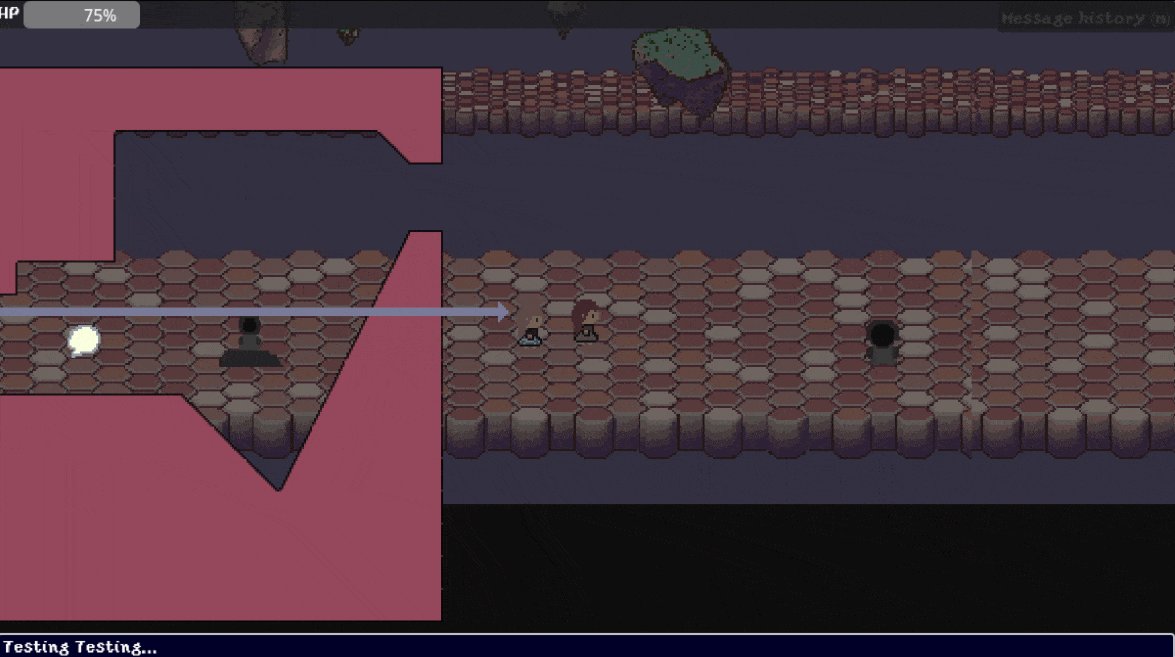
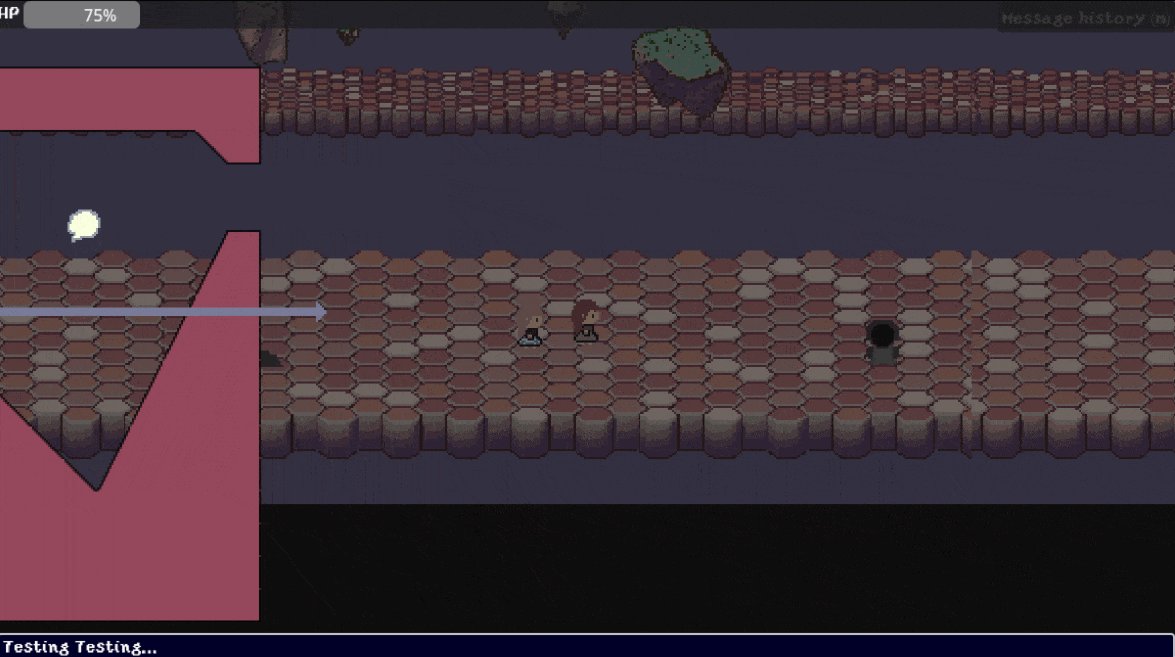
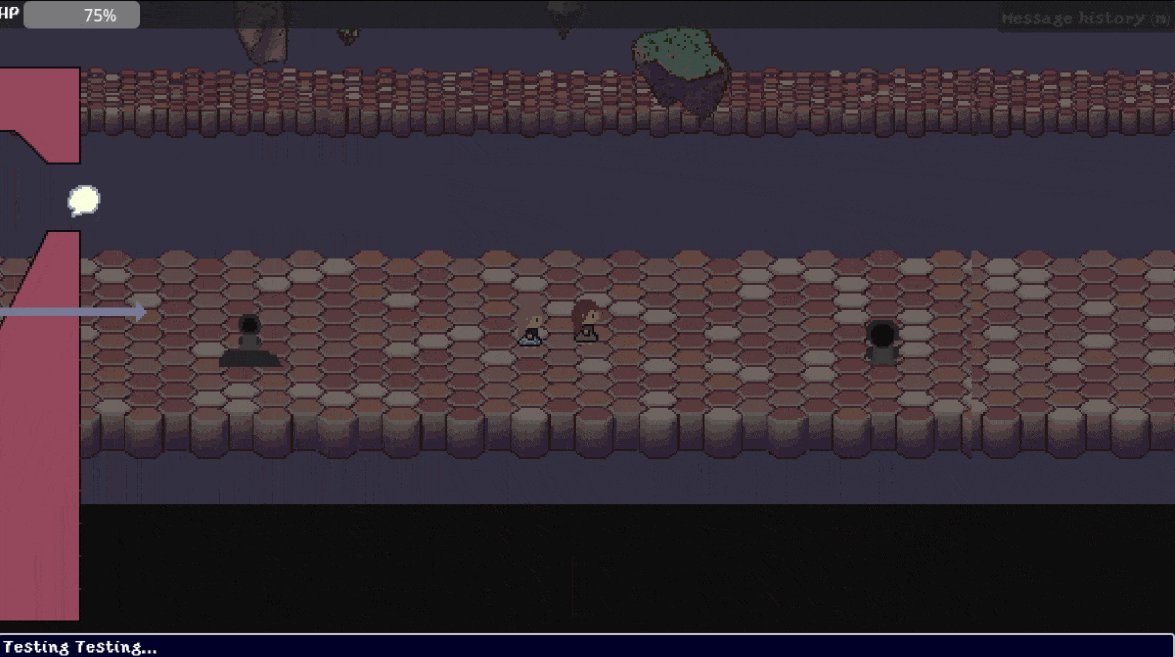
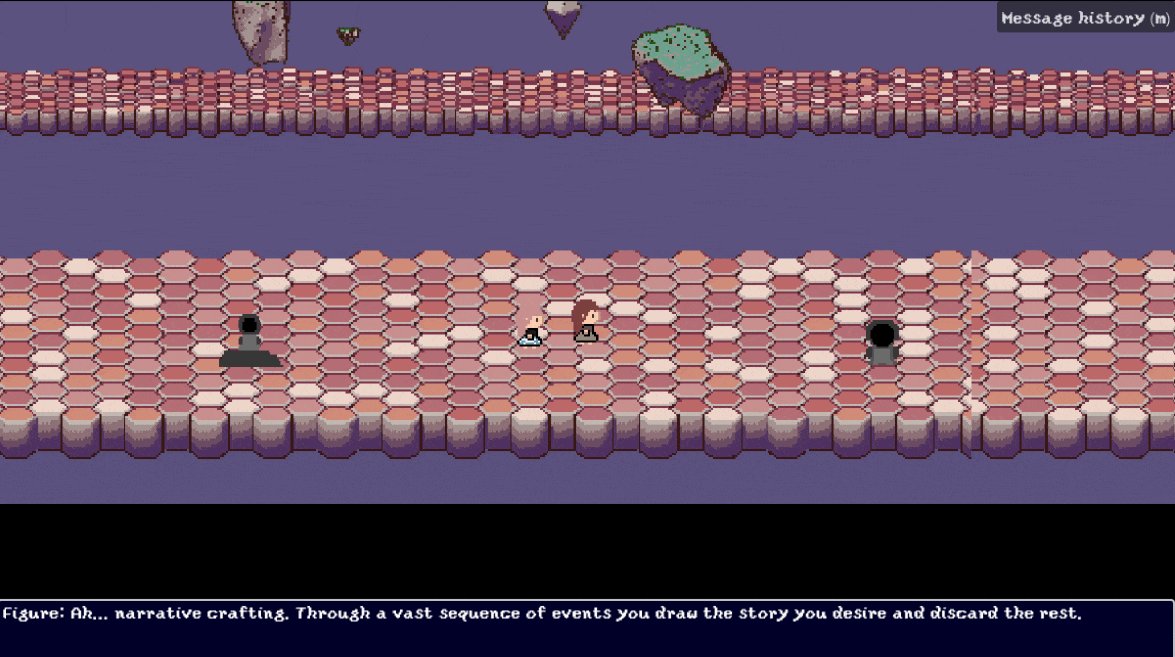
The narrative crafting minigame has been reworked from the rhythm + reflex hodge-podge into a simple side-scrolling arcade activity:

Figure 2: Narrative crafting: weave through the listener's expected sentiment range in order to herald effectively!
I think this simpler design works better thematically than previous version was too convoluted; the player needs to 'pilot' their reply within bounds of their conversation partner's desired sentiment level.
1.2 Scheduling
This is hopefully the final incarnation of the scheduling minigame; it's gone from drafting, to real-time, to single-tile placement and now to one with a jigsaw-type feel. The player needs to talk to people to gather invitations, which can be dragged into their scheduler to meet their heralding goals.

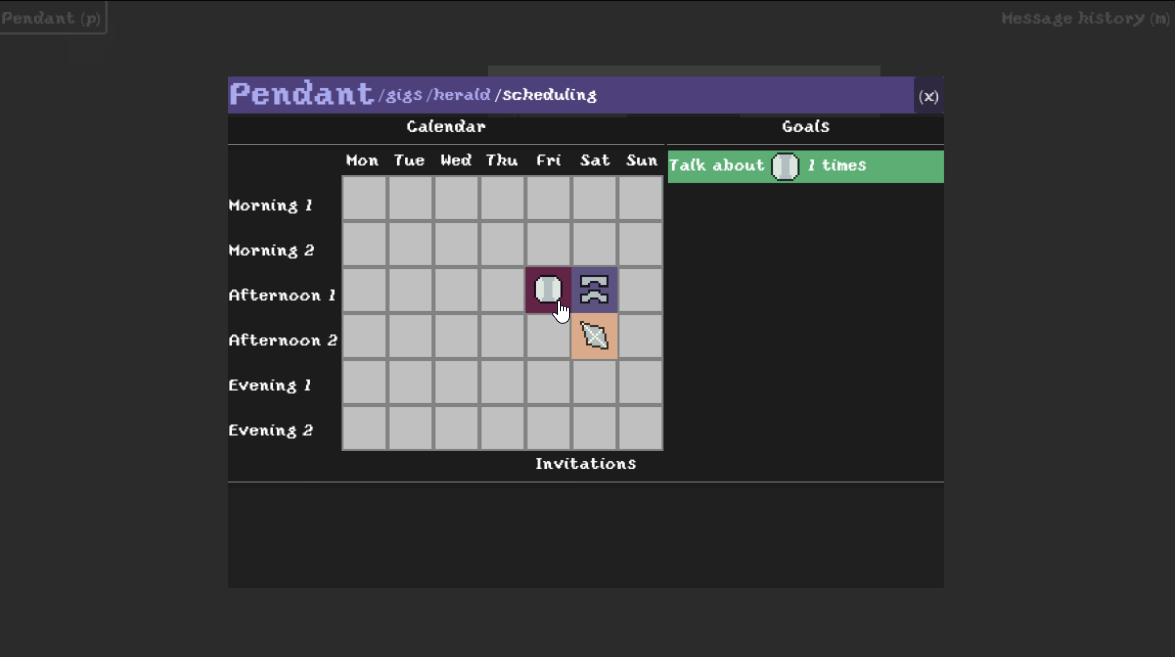
Figure 3: Accessing the scheduling in your pendant UI.
I can maintain some element of puzzle-ness with this and it also fits in well thematically (e.g. I can show how the protagonist gets upset when too many of these schedules get placed into her calendar, blocking out her preferred activities).
The activity can also tie in with the narrative crafting one from above in which the protagonist perhaps has to do to get an invitation with a bigger pay-off.
Work was also done for the UI integration, i.e. there are now dropdown notifications, and a way to navigate to the minigame from the pendant UI.
2 Craft
2.1 Game Design
Although I've only implemented PoCs of these minigames and haven't actually done any design on these games yet, I have been experimenting with ways in which to author and fine-tune them:
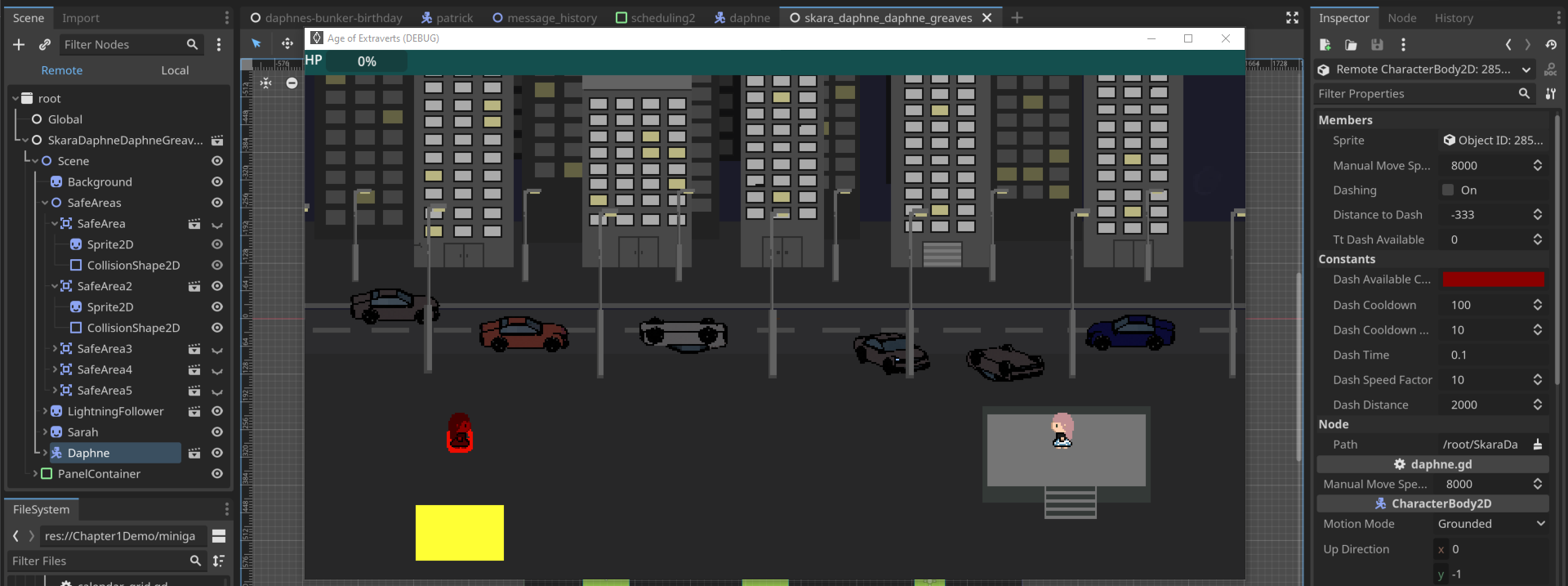
- Godot allows you to interactively tweak properties of nodes while the game is running (while in the Remote tab).

Figure 4: Values (e.g. manual move speed) of exported variables can be changed while the game is running.
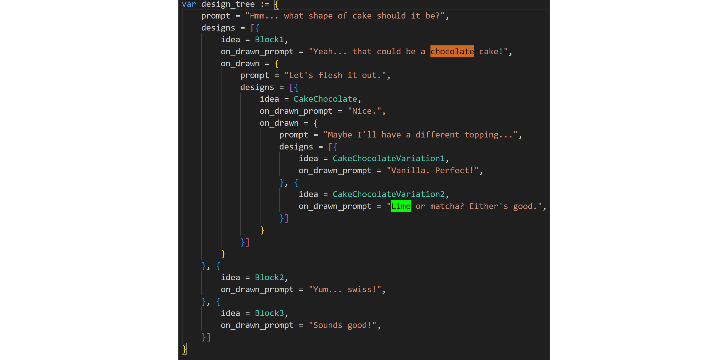
- Level configurations can be authored in text.

Figure 5: Creating the decision tree for the cake design minigame.
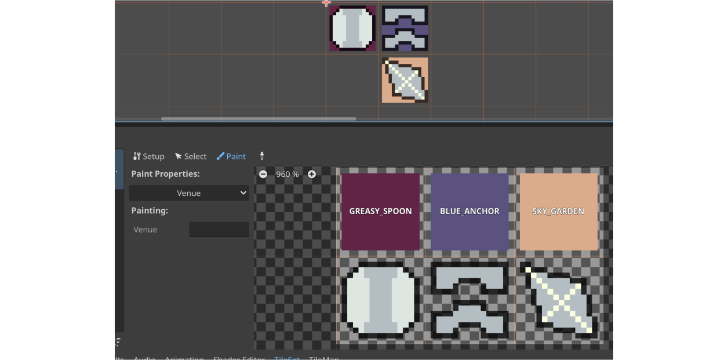
- The tilemap editor can be used to create levels, both for terrain but also for puzzle pieces that would be placed on grids.

Figure 6: Using the tilemap and tileset editor to interactively create puzzle pieces.
3 Up Next
I'm at a point where I'm happy enough to leave the gameplay and polish and move over to the art and music (yay), so expecting some sound effects, clips and art coming in for the next fortnight. I'll also be returning to another draft of the screenplay and slightly adapting one of the Babelverse scenes. Onward!
Get Age of Heralds
Age of Heralds
A coming-of-age interactive fiction game set in a post-scarce, AI co-governed city.
| Status | In development |
| Author | lionbark |
| Genre | Interactive Fiction, Adventure |
| Tags | Dystopian, Godot, Indie, Pixel Art |
More posts
- v0.2.2 changelogMar 08, 2025
- Devlog #9: A (more) playable demo is finally out!Jan 25, 2025
- v0.1.2 changelogOct 22, 2024
- Devlog #8: The demo is finally out!Oct 03, 2024
- Devlog #7: Inching toward a playable demo and a last-minute name changeMar 31, 2024
- Devlog #6: And nothing of detail was lostJan 13, 2024
- Devlog #4: Games, games, gamesOct 13, 2023
- Devlog #3: Delving into Blender-assisted art and dog-fooding a first play-throug...Sep 28, 2023
- Devlog #2: Beginning the journey of not sucking at (pixel) artSep 12, 2023

Leave a comment
Log in with itch.io to leave a comment.